Ejercicio 1: Diseñar una aplicación para adivinar un número entre 1 y 100
Se te asignará un código para que puedas guardar tus proyectos cada vez que entres en MIT App Inventor. La próxima vez que entres tendrás que poner tu código, por tanto guárdalo en lugar seguro y no lo pierdas. Puedes guardarlo en tu agenda, en tu móvil, en un fichero de texto, etc.
Paso 3.- Creamos una etiqueta y le cambiamos el texto a "Introduce un número entre 1 y 100"
Paso 4.- Creamos un campo de texto, donde vamos a introducir el número a adivinar, y le cambiamos el nombre a "Número":
Paso 5.- Creamos un botón y le asignamos el nombre "Comprobar"
Paso 6: Creamos una etiqueta donde nos dará información de si el número que proponemos es mayor o menor al buscado, o de si hemos acertado. Le cambiamos el nombre y le ponemos "Resultado".
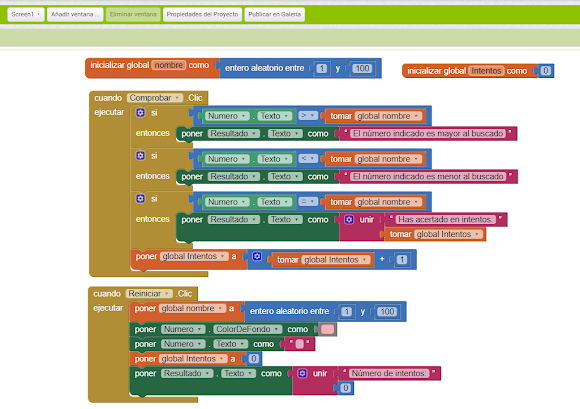
Paso 7.- Pasamos a la ventana de Bloques e inicializamos la variable global "nombre" como entero aleatorio entre 1 y 100.
Paso 8.- Pulsamos sobre los bloques correspondientes al botón "Comprobar" y seleccionamos el bloque "Cuando Comprobar.clic ejecutar":
Paso 9.- Hacemos las tres comparaciones entre el número indicado y el número aleatorio, que puede ser mayor, menor o igual, obteniendo uno de los tres resultados. Añadimos también el botón "Reiniciar" para empezar otro juego, y el código debe quedar de esta forma:
Paso 10: Añadimos una variable llamada "Intentos" para que cuente el número de intentos realizados y lo muestre al acertar el número. Modificamos el código para que quede así:
Ahora conectamos con el dispositivos móvil haciendo clic en el menú "Conectar" y seleccionando la opción "AI Companion". Nos aparecerá un código QR para escanear con la aplicación del móvil:
Esperamos a que sincronice con nuestro móvil a través de la red wifi y carge la aplicación en el móvil:
Ejercicio n2: realizar una aplicación que tenga al menos tres botones con imágenes de animales y que al pulsar los botones reproduzca el sonido del animal correspondiente.
Paso nº 1: creamos un objeto disposición horizontal para añadir dentro los botones
Paso nº 2: añadimos un botón y le asociamos la imagen de un gato previamente descargada de internet. Cambiamos el nombre del botón a "Gato" y borramos el texto asociado. Ajustamos el ancho y el alto a 100 pixeles.
Paso nº 4: en el bloque de medios seleccionamos sonido y lo arrastramos a la ventana de diseño de nuestra aplicación (Screen1). Aparecerá como un componente no visible debajo de la pantalla del móvil. Cambiamos el nombre a "Sonido_gato"
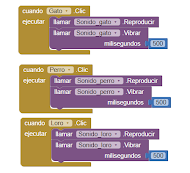
Paso nº 5: nos vamos a la pantalla de bloque y añadimos el siguiente código, para reproducir el sonido del gato cuando se hace clic sobre el botón del gato y además vibre durante medio segundo.
Paso nº 6: establecemos conexión con el móvil mediante la opción del menú "Conectar->AI Companion". Escaneamos el código QR que nos aparece con el móvil dentro de la app de MIT AI Companion y esperamos a que sincronice. En unos segundo aparecerá nuestra aplicación en el móvil y podremos probarla.
Paso nº 7: realizamos los mismos pasos para crear otro botón con la imagen de un perro y su sonido correspondiente. Y modificamos el código en la pantalla de bloques para añadir el perro.
Paso nº 8: realizamos los mismos pasos para crear otro botón con la imagen de otro animal y su sonido correspondiente, por ejemplo un loro. Y modificamos el código en la pantalla de bloques para añadir el animal que hemos seleccionado.
EJERCICIO Nº 3: realizar una calculadora que realice las operaciones sumar, restar, multiplicar, dividir, tanto por ciento, raiz cuadrada, etc. Para ellos vamos a empezar con el paso 1.
Paso nº 1: creamos una etiqueta y le ponemos como texto "Introduce el primer número:". Creamos un campo de texto para introducir el primer número y le llamamos "Número1:"
Paso nº 2: creamos una etiqueta y le ponemos como texto "Introduce el segundo número:". Creamos un campo de texto para introducir el segundo número y le llamamos "Número2:"
Paso nº 3: creamos una etiqueta para el resultado de las operaciones y la renombramos a "Resultado:". Creamos un campo de texto para visualizar el resultado y le llamamos "Resultado". Creamos un bloque disposición horizontal y colocamos la etiqueta resultado y el campo de texto resultado dentro, tal como se muestra en la siguiente imagen:
Paso nº 4: crear una nueva disposición horizontal para insertar dentro los botones correspondientes a las operaciones matemáticas que vamos a ejecutar, entre ellas la suma, resta, multiplicación y división. Una vez tenemos la interfaz de la aplicación realizada, procedemos a realizar el código de bloques.
Paso nº 5: cambiamos a la pantalla de bloques y programamos los botones sumar, restar, dividir y multiplicar de la forma siguiente:
Paso nº 6: comprobamos el funcionamiento de la aplicación ejecutando la opción "AI companión" del menú "Conectar".
Paso 7: vamos a añadir un botón para borrar todos los campos de texto, para ello creamos una nueva disposición horizontal debajo de los botones existentes:
Paso nº 8: añadimos el código de bloques para el botón "Borrar", tal como se indica en la figura:
Paso nº 9: añadimos un nuevo botón dentro de la segunda disposición horizontal y junto al botón "Borrar", para calcular el porcentaje de un número. Renombramos el botón como "Porcentaje".
Paso nº 10: añadimos el código de bloques correspondiente al botón "Porcentaje", según figura, y probamos el funcionamiento del botón "Porcentaje".
Paso nº 11: vamos a calcular la raíz cuadrada de un número, para ello añadimos un nuevo botón junto al porcentaje, al que llamamos "Raíz".
EJERCICIO Nº 4: crear una aplicación con un lienzo para dibujar líneas con diferentes colores y grosores.
Paso 1: creamos una disposición horizontal y vamos añadiendo botones para cada uno de los colores que vamos a utilizar para dibujar. Añadimos botones para los colores rojo, verde, azul, amarillo, naranja, turquesa, negro y blanco. Cambiamos el nombre a cada botón tal como aparece en imagen.
Paso 2: añadimos una barra deslizadora, arrastrando el deslizador del grupo Interfaz de usuario. Añadimos una disposición horizontal y colocamos dentro el deslizador. Seleccionamos la disposición horizontal y en ancho seleccionamos la opción "Ajustar al contenedor" y hacemos los mismo con el deslizador, en ancho lo establecemos a "Ajustar al contendor", veremos que se extiendo a todo lo ancho.
Paso 3: añadimos otra disposición horizontal y colocamos dentro los botones "Limpiar" y "Guardar". Añadimos también un etiqueta a la que renombramos como "Nombre_archivo".
Paso 4: seleccionamos el bloque "Dibujo y animación" y añadimos un objeto Lienzo a la ventana del móvil. Establecemos el ancho y el alto como "Ajustar al contenedor".
Paso 5: cambiamos a la pantalla de bloques para introducir el código. Seleccionamos cada uno de los botones y cogemos el bloque cuando hacemos clic en el botón. Al hacer clic en cada botón el lienzo debe cambiar al color correspondiente. Introducimos los siguientes bloques de código:
Paso 7: ahora comprobamos si el liezo es tocado con el dedo, en ese caso dibujamos un punto del tamaño seleccionado en el deslizador y del color seleccionado previamente en los botones.
Paso 8: ahora comprobamos si el liezo es arrastrado con el dedo, en ese caso dibujamos una línea del tamaño seleccionado en el deslizador y del color seleccionado previamente en los botones.
EJERCICIO Nº 5: crear una aplicación con un lienzo y varias pelotas rebotando en la paredes y entre sí.
Paso 1: Creamos un objeto lienzo y ajustamos en ancho y el alto al tamaño del contenedor. Añadimos dos pelotas en el menú "Dibujos y animación". Las llamamos pelota1 y pelota2, cambiamos el color de pelota1 a rojo y su radio a 15, y pelota2 la ponemos de color azul y radio 10.
Paso 2.- Creamos una disposición horizontal y lo colocamos encima del lienzo. Modificamos el ancho de la disposición horizontal, ajustándolo al contenedor. Creamos un botón dentro de la disposición horizontal, al que llamamos "Salir".
Paso 3.- Añadimos una barra deslizadora dentro de la disposición horizontal delante del botón salir, y ajustamos el ancho de la barra deslizadora ajustándolo al contenedor. Con esta barra deslizadora vamos a cambiar la velocidad de la pelota1.
Paso 4: Pasamos a la pantalla de bloques y añadimos el bloque siguiente para inicializar los valores de las pelotas, la dirección, la velocidad y el intervalo:
Paso 5: Añadimos los bloques "Cuando Pelota lanzada" para pelota 1 y 2, ajustando la dirección y la velocidad a los valores indicados en la imagen:
Paso 8: ponemos el código de la barra deslizadora para que al cambiar el valor seleccione la velocidad de la pelota2.



















































No hay comentarios:
Publicar un comentario