TEMA2.- PROGRAMACIÓN CON PROCESSING
Processing es un lenguaje de programación de código abierto, muy potente que podemos utilizar en multitud de proyectos y precisamente ese es su fuerte, podemos utilizarlo en diferentes modos de programación, desde un modo básico hasta un modo complejo utilizando toda la potencia que nos brinda la orientación a objetos. Se utiliza para la enseñanza de la programación en proyectos multimedia, puede decirse que es un lenguaje para gráficos.

En primer lugar vamos a descargar e instalar esta entorno de programación. Para ello buscamos en el navegador la página principal de Processing.org. Este lenguaje está disponible en Linux, Windows y McOs. Entramos en descargas y bajamos el fichero en formato zip correspondiente a nuestro sistema operativo.
 Extraemos los ficheros contenidos en el archivo comprimido .zip en una carpeta situada dentro del directorio "Programación", por ejemplo.
Extraemos los ficheros contenidos en el archivo comprimido .zip en una carpeta situada dentro del directorio "Programación", por ejemplo.Creamos un acceso directo al fichero ejecutable y lo colocamos en el escritorio para poder ejecutarlo cuando lo necesitemos.
¿Qué es Processing?

Processing es un dialecto de Java que fue diseñado para el desarrollo del arte gráfico, para las animaciones y aplicaciones gráficas de todo tipo. Desarrollado por artistas y para artistas. No necesita conexión a Internet y tampoco se programa en los servidores web de sus creadores. Solo es necesario instalarlo en un disco local.
Es una plataforma que integra entorno de desarrollo y lenguaje de programación. Es muy fácil de aprender y solo necesitamos unos minutos para empezar a programar. Es portable en memorias USB, lo cual permite usarlo en cualquier ordenador sin instalarlo.
Otra característica muy importante es la escalabilidad. Podemos combinar Processing con aplicaciones Java, en los dos sentidos, e incluso tenemos la posibilidad de portar nuestros proyectos a la web gracias a Processing.js. Solo necesitamos descargar el JS y a través de la etiqueta canvas de HTML5, hacer referencia a nuestros archivos creados con Processing, muy sencillo.
Processing nos da la posibilidad de generar un ejecutable para las diferentes plaformas Mac OS, Windows o Linux e incluso podemos desarrollar aplicaciones móviles gracias a la SDK que nos ofrecen para Android. También podemos conectar Processing con Arduino.
El entorno de desarrollo de Processing
 El entrono de desarrollo es similar a la plataforma Arduino, ya que éste se nutre de Processing. Se llama PDE (Processing Development Enviroment) desarrollado en Java. Es muy sencillo y fácil de usar, ya que es una plataforma plug and play como Arduino.
El entrono de desarrollo es similar a la plataforma Arduino, ya que éste se nutre de Processing. Se llama PDE (Processing Development Enviroment) desarrollado en Java. Es muy sencillo y fácil de usar, ya que es una plataforma plug and play como Arduino.Vamos a realizar el primer programa con Processin. Para ello vamos a crear una ventana y en su interior vamos a dibujar un punto y una línea. Escribimos el siguiente código:
size (200,200);
size (300,300);
line (50,50,50,150);
line (50,150,150,150);
line (150,150,150,50);
line (150,50,50,50);
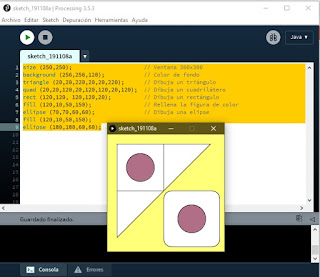
EJERCICIO 1.- FIGURAS GEOMÉTRICAS: realizar estas figuras:
 size (250,250); // Ventana 300x300
size (250,250); // Ventana 300x300background (256,256,120); // Color de fondo
triangle (20,20,220,20,20,220); // Dibuja un triángulo
quad (20,20,120,20,120,120,20,120); // Dibuja un cuadrilátero
rect (120,120, 120,120,20); // Dibuja un rectángulo
fill (120,10,50,150); // Rellena la figura de color
ellipse (70,70,60,60); // Dibuja una elipse
fill (120,10,50,150);
ellipse (180,180,60,60);
EJERCICIO 3.- CONSTRUIR UN SEMÁFORO: En este vídeo se muestra como realizar el ejercicio del semáforo:
Para realizar el semáforo tenemos que introducir el siguiente código:
void setup() {
size (400,400); // Creamos una ventana de 400x400 pixeles
rect(120,20,120,360); // Dibujamos un rectángulo
triangle(20,20,120,20,120,120); // Triángulo en la parte superior izquierda
triangle(240,20,340,20,240,120); // Triángulo en la parte superior derecha
triangle(20,140,120,140,120,240); // Triángulo en la parte central izquierda
triangle(240,140,340,140,240,240); // Triángulo en la parte central derecha
triangle(20,260,120,260,120,350); // Triángulo en la parte inferior izquierda
triangle(240,260,340,260,240,350); // Triángulo en la parte inferior derecha
fill(0,0,0); // Ponemos el relleno del fondo en negro
ellipse (180,80,100,100); // Dibujamos el círculo superior
ellipse (180,200,100,100); // Dibujamos el círculo central
ellipse (180,320,100,100); // Dibujamos el círculo inferior
}
El resultado debe ser una ventana donde nos aparece el semáforo dibujado con triángulos, líneas, círculos y rectángulos. Al iniciar se enciende el color verde durante 5 segundos, después se enciende el ámbar durante 3 segundos y se apaga el verde. Y por último se apaga el ámbar y se enciende el rojo durante 6 segundos. Y se vuelve a repetir el ciclo de nuevo.












No hay comentarios:
Publicar un comentario