Tema 9.- Introducción a la programación
2.- HISTORIA DE LA PROGRAMACIÓN
3.- LENGUAJES DE PROGRAMACIÓN
3.1.- Tipos de lenguajes de programación
3.2.- Lenguaje LOGO
3.3.- Lenguaje Processing
3.4.- Lenguaje Scratch
4.- CONCEPTOS BÁSICOS DE PROGRAMACIÓN
4.1.- Definición de algoritmo
4.2.- Lenguaje pseudocódigo
4.3.- Diagramas de flujo
4.4.- Análisis de problemas
5.- PROGRAMACIÓN CON XLOGO
6.- PROGRAMACIÓN CON PROCESSING
7.- VARIABLES Y FUNCIONES
8.- BUCLES Y CONDICIONALES
9.- EJEMPLOS Y APLICACIONES
1.- INTRODUCCIÓN
Aprender a programar aplicaciones informáticas es hoy día tan necesario como saber idiomas.Tener conocimientos de programación a una edad temprana resulta beneficioso para el desarrollo de los jóvenes en cualquier tipo de carrera.
Muchas personas aprenden de manera autodidacta lo suficiente como para hacer sus propios programas, pero sin una buena base, programar bien no resulta fácil.
Para ello tenemos que conocer bien la sintaxis del lenguaje en el que estamos programando, lo que nos permitirá colocar en el orden correcto las instrucciones y ordenes, así como establecer las relaciones adecuadas entre ellas.
Además tenemos que conocer algunas técnicas de programación y conceptos fundamentales. Todo ellos nos permitirá crear un código más optimizado.
Estudiar programación a edades temprana no es (solamente) para chicos que quieran ser programadores. Aprender a programar hace que cualquier persona alcance su máximo potencial, independientemente de lo que vaya a hacer el resto de su vida. Todos van a ser mejores profesionales.
En este tema daremos un breve repaso a la historia de la programación, conoceremos algunos de los lenguajes de programación más usados y veremos los conceptos básicos de programación. También aprenderemos a programar en algunos lenguajes de programación como Logo, Basic, Scratch, Processing, Desarrollaremos sencillos programas de complejidad creciente y eso nos permitirá poder desarrollar aplicaciones más complejas y útiles.
https://www.infobae.com/tecno/2019/11/05/aprender-a-programar-desde-chicos-o-quedarse-afuera-de-todo/
2.- HISTORIA DE LA PROGRAMACIÓN
 Desde los orígenes del primer lenguaje de programación (antes de 1940) hasta el día de hoy, los lenguajes de programación han ido evolucionando, influenciados en gran medida por los avances tecnológicos.
Desde los orígenes del primer lenguaje de programación (antes de 1940) hasta el día de hoy, los lenguajes de programación han ido evolucionando, influenciados en gran medida por los avances tecnológicos.En la siguiente tabla se resumen algunos períodos y lenguajes importantes en dicha evolución:
Charles Babbage, conocido como el Padre de las computadoras, diseñó una máquina totalmente mecánica capaz de realizar cualquier tipo de cálculo matemático: la Máquina Analítica.
Aunque la máquina analítica no fue construida hasta 150 años después por el Museo de Londres, Ada Lovelace fue la primera persona que se interesó por la inexistente máquina de Babbage y desarrolló un algoritmo capaz de ser utilizado en ella. De allí que Ada Lovelace sea considerada como la primera programadora de ordenadores de la historia.
George Boole
Claude Shannon
Alan Mathison Turing (1912-1954) diseñó una calculadora universal para resolver cualquier problema, la "máquina de Turing". Tuvo mucha influencia en el desarrollo de la lógica matemática. En 1937 hizo una de sus primeras contribuciones a la lógica matemática y en 1943 plasmó sus ideas en una computadora que utilizaba tubos de vacío.
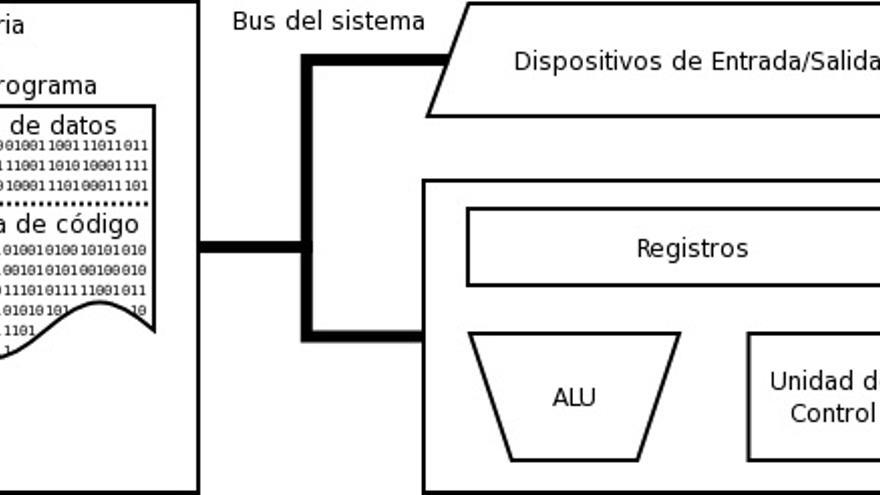
 La arquitectura von Neumann, también conocida como modelo de von Neumann o arquitectura Princeton, es una arquitectura de computadoras basada en la descrita en 1945 por el matemático y físico John von Neumann y otros, en el primer borrador de un informe sobre el EDVAC.1 Este describe una arquitectura de diseño para un computador digital electrónico con partes que constan de una unidad de procesamiento que contiene una unidad aritmético lógica y registros del procesador, una unidad de control que contiene un registro de instrucciones y un contador de programa, una memoria para almacenar tanto datos como instrucciones, almacenamiento masivo externo, y mecanismos de entrada y salida. (Extraido de Wikipedia)
La arquitectura von Neumann, también conocida como modelo de von Neumann o arquitectura Princeton, es una arquitectura de computadoras basada en la descrita en 1945 por el matemático y físico John von Neumann y otros, en el primer borrador de un informe sobre el EDVAC.1 Este describe una arquitectura de diseño para un computador digital electrónico con partes que constan de una unidad de procesamiento que contiene una unidad aritmético lógica y registros del procesador, una unidad de control que contiene un registro de instrucciones y un contador de programa, una memoria para almacenar tanto datos como instrucciones, almacenamiento masivo externo, y mecanismos de entrada y salida. (Extraido de Wikipedia)Entre algunos lenguajes importantes que fueron desarrollados en este período se encuentran:
- Años 40:
1943 - Plankalkül, diseñado, pero sin implementar durante medio siglo1943 - se crea el sistema de codificación ENIAC.
1949 - 1954 -- una serie de conjuntos de instrucciones nemotécnicas, como la de ENIAC, comenzando en 1949 con C-10 para BINAC (que luego evolucionaría en UNIVAC). Cada conjunto de instrucciones estaba destinado a un fabricante específico.
- Años 50:
- Fortran (Formula Translation): (1955), creado por John Backus. Utilizado para cálculos numéricos y usado en aplicaciones científicas y de ingeniería.
- LISP (List Procesor): (1958), creado por John McCarthy. Usado en Inteligencia Artificial, su elementos principal es la Lista.
- COBOL (Common Business-Oriented Language): fue el primer lenguaje en el que no había que programar directamente en código binario, y fue Grace Murray Hoper en 1952, una oficial de la Marina de Estados Unidos desarrolló el primer compilador, un programa que puede traducir enunciados parecidos al inglés en un código binario comprensible para la maquina llamado COBOL, está orientado principalmente a los negocios, o informática de gestión, recursos humanos, etc.
- Lenguaje Ensamblador: lenguaje de bajo nivel que usa instrucciones básica para programar circuitos integrados, microcontroladores, etc.
- Años 60:
- BASIC (Beginner’s All-purpose Symbolic Instruction Code): Lenguaje orientado a la enseñanza de los conceptos básicos de programación.
- 1970
- Pascal (nombrado así en honor al matemático y físico Francés Blaise Pascal): Lenguaje de alto nivel usado para la enseñanza de la programación estructurada. Pascal es un lenguaje de programación creado por el profesor suizo Niklaus Wirth entre los años 1968 y 1969 y publicado en 1970. Su objetivo era crear un lenguaje que facilitara el aprendizaje de programación a sus alumnos, utilizando la programación estructurada y estructuración de datos.
- 1972
- C (Basado en un programa anterior llamado “B”): Es uno de los lenguajes más populares y del él derivan otros como C++, java, etc. Creado entre 1969 y 1972 en los Laboratorios Bell, es uno de los más utilizados en el mundo. Si bien es ejecutado en la mayoría de los sistemas operativos, es de propósito general, con lo cual es muy flexible.
- 1983
- C++ (Formalmente “C con clases”; ++ es el operador de incremento en “C”): Una extensión de C con mejoras y orientado a objetos.
 - 1987
- 1987
- Perl (“Pearl” ya estaba ocupado): Aplicaciones de bases de datos, programación web, programación de gráficos, administración de sistemas, etc. Creado Larry Wall, Pearl es una sigla que significa Practical Extraction and Report Language. Es un lenguaje de propósito general que sirve practicamente para todo, como puede ser la generación y tratamiento de ficheros, para analizar datos y textos, y muchas otras cosas más. Si bien hay proyectos complejos y completos escritos en Pearl, son los menos.
- 1991
- Python ( en honor a la compañía de comedia británica Monty Python): Usado para desarrollo de aplicaciones web, seguridad informática, etc. Un lenguaje de programación multiplataforma y multiparadigma, que también es de propósito general. Esto significa que soporta la orientación a objetos, la programación imperativa y funcional. Su simpleza, legibilidad y similitud con el idioma inglés lo convierten en un gran lenguaje ideal para principiantes.
- 1994
- PHP Creado en 1994 por el programador canadiende Rasmus Lerdorf, nunca pretendió ser un lenguaje de programación, sino que fue creado con la intención de contar con un conjunto de herramientas para el mantenimiento de las páginas web. Es de fácil acceso para nuevos programadores y a su vez ofrece a los más experientes muchas posibilidades.
3.- LENGUAJES DE PROGRAMACIÓN
Al conjuntos de órdenes e instrucciones escritas en un determinado lenguaje de programación se le denomina programa.
Al código escrito por uno o varios programadores, que es entendido por el ser humano, pero que no lo entienden las máquinas, se le llama "código fuente".
La compilación es el proceso encargado de traducir un programa en código fuente a programa en código objeto (que usa el lenguaje binario), el programa encargado de compilar se llama compilador. La mayoría de software de programación trae su propio compilador.
3.1.- Tipos de lenguaje de programación
Existen tres tipos de lenguajes claramente diferenciados; el lenguaje máquina y los lenguajes de bajo nivel y los de alto nivel.1º El Lenguaje Máquina: es el lenguaje de programación que entiende directamente la máquina (computadora). Este lenguaje de programación utiliza el alfabeto binario, es decir, el 0 y el 1.
2º Lenguajes de programación de bajo nivel: son mucho más fáciles de utilizar que el lenguaje máquina, pero dependen mucho de la máquina o computadora como sucedía con el lenguaje máquina.
3º Lenguajes de programación de alto nivel: los lenguajes de programación de alto nivel son más fáciles de aprender porque se usan palabras o comandos del lenguaje natural, generalmente del inglés. Este es el caso del BASIC, el lenguaje de programación más conocido.
Los lenguajes de programación se clasifican en varios tipos, los hay por nivel, y por la forma como se ejecutan.
Clasificación por nivel de abstracción del procesador
 Hay lenguajes de programación de alto nivel, de medio nivel y lenguajes de bajo nivel. Los lenguajes de alto nivel permiten que con pocas palabras se logre hacer lo mismo que se logra con un lenguaje de bajo nivel.
Hay lenguajes de programación de alto nivel, de medio nivel y lenguajes de bajo nivel. Los lenguajes de alto nivel permiten que con pocas palabras se logre hacer lo mismo que se logra con un lenguaje de bajo nivel.Lenguajes de bajo nivel: están enfocados a un microprocesador de un ordenador concreto. Ejemplos de lenguaje de bajo nivel: assembler.
Representan un primer paso hacia el lenguaje natural que entiende el ser humano. Es más fácil que el lenguaje máquina, pero dependen del procesador. Son lenguajes simbólicos, donde las instrucciones se expresan utilizando nemotécnicos como ADD, SUB, etc.
Lenguaje de medio nivel: es un tipo de programación que se encuentra entre los lenguajes de bajo nivel y los de alto nivel. Un ejemplo es el lenguaje C, que permite acceder al hardware, registros de memoria, etc. Están condicionados por la estructura física del ordenador o sistema que los soporta.
Lenguajes de alto nivel: están más próximos al lenguajes humano que al lenguaje de la máquina. Ejemplos de lenguajes de alto nivel: C++, Python, Java, Visual Basic, etc.
 Pueden ser lenguajes orientados a objetos, a eventos o a funciones. También pueden ser lenguajes compilados o interpretados.
Pueden ser lenguajes orientados a objetos, a eventos o a funciones. También pueden ser lenguajes compilados o interpretados.Lenguaje de alto nivel se refiere al nivel más alto de abstracción de lenguaje de máquina. En lugar de tratar con registros, direcciones de memoria y las pilas de llamadas, los lenguajes de alto nivel se refieren a las variables, matrices, objetos, aritmética compleja o expresiones booleanas, subrutinas y funciones, bucles, hilos, cierres y otros conceptos de informática abstracta, con un enfoque en la facilidad de uso sobre la eficiencia óptima del programa.
los lenguajes de programación orientados a objetos tratan a los programas como conjuntos de objetos que se ayudan entre ellos para realizar acciones. Entendiendo como objeto al entidades que contienen datos. Permitiendo que los programas sean más fáciles de escribir, mantener y reutilizar.
La programación orientada a objetos (POO, en español; OOP, según sus siglas en inglés) es un paradigma de programación que viene a innovar la forma de obtener resultados. Los objetos manipulan los datos de entrada para la obtención de datos de salida específicos, donde cada objeto ofrece una funcionalidad especial.
Lenguajes orientados a eventos:
Por la forma como se ejecutan: Hay lenguajes compilados e interpretados.
Un lenguaje compilado es aquel cuyo código fuente, escrito en un lenguaje de alto nivel, es traducido por un compilador a un archivo ejecutable entendible para la máquina en una determinada plataforma. Con ese archivo se puede ejecutar el programa cuantas veces sea necesario sin tener que repetir el proceso por lo que el tiempo de espera entre ejecución y ejecución es ínfimo.
Dentro de los lenguajes de programación que son compilados tenemos la familia C que incluye a C++, Objective C, C# y también otros como Fortran, Pascal, Haskell y Visual Basic.
Lenguajes interpretados: cada instrucción se ejecuta independiente y es traducida a código máquina. No necesitan compilador. Si hay un error el programa se detiene en esa instrucción.
Básicamente un lenguaje interpretado es aquel en el cual sus instrucciones o más bien el código fuente, escrito por el programador en un lenguaje de alto nivel, es traducido por el interprete a un lenguaje entendible para la máquina paso a paso, instrucción por instrucción. El proceso se repite cada vez que se ejecuta el programa el código en cuestión.
- Según la forma de insertar las órdenes en el programa podemos tener lenguajes textuales y lenguajes gráficos:
Lenguajes textuales: las órdenes se insertan en el programa en forma de texto, el conjunto de esas instrucciones se llama código. Los lenguajes textuales son las más usados y los más potentes. Son usados mayoritariamente por los programadores. Son la mayoría de los mencionados anteriormente: Java, C, Perl, Smaltalk, Visual Basic, Python, PHP, etc.
Lenguajes gráficos: las instrucciones vienen dadas por bloques gráficos. Son más intuitivos y fáciles de programar, están enfocados a la enseñanza de la programación para estudiantes. No todos los bloques encajan unos con otros, sino solo los que se corresponden con las ordenes que ejecutan. Un ejemplo de estos lenguajes es Scratch, App Inventor, LabVIEW, etc. Actualmente los lenguajes gráficos son minoría y están en desarrollo.
4.- CONCEPTOS BÁSICOS DE PROGRAMACIÓN
Compilación es el proceso encargado de traducir un programa en código fuente a programa en código objeto (que usa el lenguaje binario).
Compilador: programa que traduce un programa escrito en lenguaje de alto nivel a lenguaje de máquina.
4.1.- DEFINICIÓN DE ALGORITMO
Un algoritmo es una serie ordenada y finita de instrucciones, pasos o procesos que llevan a la solución de un determinado problema. Es parte de un programa, por tanto, un programa sería una serie compleja de algoritmos ordenados y codificados mediante un lenguaje de programación para su posterior ejecución en un ordenador.- Precisos: se definen de manera clara y ordenada sin dar lugar a confusiones o ambigüedad.
- Finitos: todo algoritmo debe tener un inicio y un final.
- Determinantes: su ejecución debe producir un resultado concreto mediante una salida.
- Suficientes: debe ser capaz de resolver el problema cuya solución se busca.
Para la representación de algoritmos, antes de iniciar la codificación en un lenguaje de programación determinado, se utilizan varias técnicas que pueden ser escritas, gráficas o matemáticas. Entre ellas tenemos:
4.2.- LENGUAJE PSEUDOCÓDIGO
Cuando se trabaja en programación, antes de escribir nuestro programa, primero escribimos el pseudocódigo.

El pseudocódigo es una forma de escribir los pasos que va a realizar un programa de la forma más cercana al lenguaje de programación que vamos a utilizar posteriormente. Es como un falso lenguaje, pero en nuestro idioma, en el lenguaje humano y en español o en el idioma del programador.

 Un diagrama de flujo es una representación esquemática de los distintos pasos de un programa. Constituyen pues, otra forma de representar algoritmos distinta al pseudocódigo, pero que nos sirve de forma complementaria en el proceso de creación de la estructura del programa antes de ponernos delante del ordenador.
Un diagrama de flujo es una representación esquemática de los distintos pasos de un programa. Constituyen pues, otra forma de representar algoritmos distinta al pseudocódigo, pero que nos sirve de forma complementaria en el proceso de creación de la estructura del programa antes de ponernos delante del ordenador.El diagrama de flujo goza de ventajas como el ser altamente intuitivo, fácil de leer, claro y preciso. Su interés para nosotros, sin desdeñar su utilidad profesional, radica en su valor didáctico. Lo consideraremos una herramienta muy potente de cara a comenzar a programar ya que su contenido gráfico lo hace menos árido que el pseudocódigo.
Las limitaciones principales de los diagramas de flujo derivan precisamente de su carácter de dibujo. No resultan tan fáciles de crear o de mantener como el texto del pseudocódigo (que podemos trabajar en un procesador de textos cualquiera) y pueden requerir utilizar papeles tipo plano (más grande de lo normal) cuando los programas son de cierta longitud.
Para la creación de diagramas de flujo utilizaremos unos símbolos y normas de construcción determinados. En nuestro caso, un modelo simplificado de los estándares internacionales, con el objeto de poder interpretar y ser interpretados por otros programadores. Estos símbolos son:
4.4.- ANÁLISIS DE PROBLEMAS
Etapas para la solución de un problema por medio del computador
1. Análisis del problema, definición y delimitación (macroalgoritmo). Considerar los datos de entrada, el proceso que debe realizar el computador y los datos de salida.
2. Diseño y desarrollo del algoritmo (se utiliza pseudocódigo, escritura natural del algoritmo, diagramas de flujo, etc. )
3. Prueba de escritorio. Seguimiento manual de los pasos descritos en el algoritmo. Se hace con valores bajos y tiene como fin detectar errores.
4. Codificación. Selección de un lenguaje de programación y digitación del pseudocódigo haciendo uso de la sintaxis y estructura gramatical del lenguaje seleccionado.
 5. Compilación o interpretación del programa. El software elegido convierte las instrucciones escritas en el lenguaje a las comprendidas por el computador.
5. Compilación o interpretación del programa. El software elegido convierte las instrucciones escritas en el lenguaje a las comprendidas por el computador. 5.- PROGRAMACIÓN CON XLOGO
Processing es un lenguaje de programación de código abierto, muy potente que podemos utilizar en multitud de proyectos y precisamente ese es su fuerte, podemos utilizarlo en diferentes modos de programación, desde un modo básico hasta un modo complejo utilizando toda la potencia que nos brinda la orientación a objetos. Se utiliza para la enseñanza de la programación en proyectos multimedia, puede decirse que es un lenguaje para gráficos.

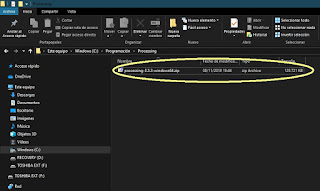
En primer lugar vamos a descargar e instalar esta entorno de programación. Para ello buscamos en el navegador la página principal de Processing.org. Este lenguaje está disponible en Linux, Windows y McOs. Entramos en descargas y bajamos el fichero en formato zip correspondiente a nuestro sistema operativo.
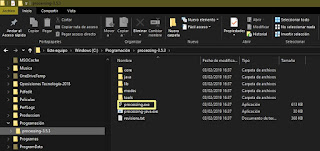
 Extraemos los ficheros contenidos en el archivo comprimido .zip en una carpeta situada dentro del directorio "Programación", por ejemplo.
Extraemos los ficheros contenidos en el archivo comprimido .zip en una carpeta situada dentro del directorio "Programación", por ejemplo.Creamos un acceso directo al fichero ejecutable y lo colocamos en el escritorio para poder ejecutarlo cuando lo necesitemos.
¿Qué es Processing?

Processing es un dialecto de Java que fue diseñado para el desarrollo del arte gráfico, para las animaciones y aplicaciones gráficas de todo tipo. Desarrollado por artistas y para artistas. No necesita conexión a Internet y tampoco se programa en los servidores web de sus creadores. Solo es necesario instalarlo en un disco local.
Es una plataforma que integra entorno de desarrollo y lenguaje de programación. Es muy fácil de aprender y solo necesitamos unos minutos para empezar a programar. Es portable en memorias USB, lo cual permite usarlo en cualquier ordenador sin instalarlo.
Otra característica muy importante es la escalabilidad. Podemos combinar Processing con aplicaciones Java, en los dos sentidos, e incluso tenemos la posibilidad de portar nuestros proyectos a la web gracias a Processing.js. Solo necesitamos descargar el JS y a través de la etiqueta canvas de HTML5, hacer referencia a nuestros archivos creados con Processing, muy sencillo.
Processing nos da la posibilidad de generar un ejecutable para las diferentes plaformas Mac OS, Windows o Linux e incluso podemos desarrollar aplicaciones móviles gracias a la SDK que nos ofrecen para Android. También podemos conectar Processing con Arduino.
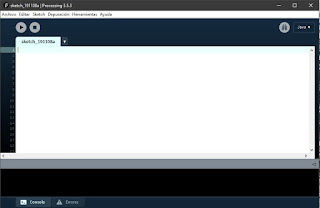
El entorno de desarrollo de Processing
 El entrono de desarrollo es similar a la plataforma Arduino, ya que éste se nutre de Processing. Se llama PDE (Processing Development Enviroment) desarrollado en Java. Es muy sencillo y fácil de usar, ya que es una plataforma plug and play como Arduino.
El entrono de desarrollo es similar a la plataforma Arduino, ya que éste se nutre de Processing. Se llama PDE (Processing Development Enviroment) desarrollado en Java. Es muy sencillo y fácil de usar, ya que es una plataforma plug and play como Arduino.Vamos a realizar el primer programa con Processin. Para ello vamos a crear una ventana y en su interior vamos a dibujar un punto y una línea. Escribimos el siguiente código:
size (200,200);
size (300,300);
line (50,50,50,150);
line (50,150,150,150);
line (150,150,150,50);
line (150,50,50,50);
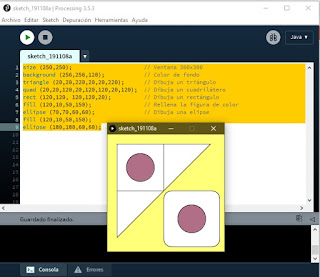
Otro ejemplo, realizar estas figuras:
 size (250,250); // Ventana 300x300
size (250,250); // Ventana 300x300background (256,256,120); // Color de fondo
triangle (20,20,220,20,20,220); // Dibuja un triángulo
quad (20,20,120,20,120,120,20,120); // Dibuja un cuadrilátero
rect (120,120, 120,120,20); // Dibuja un rectángulo
fill (120,10,50,150); // Rellena la figura de color
ellipse (70,70,60,60); // Dibuja una elipse
fill (120,10,50,150);
ellipse (180,180,60,60);
Para realizar el semáforo tenemos que introducir el siguiente código:
void setup() {
size (400,400); // Creamos una ventana de 400x400 pixeles
rect(120,20,120,360); // Dibujamos un rectángulo
triangle(20,20,120,20,120,120); // Triángulo en la parte superior izquierda
triangle(240,20,340,20,240,120); // Triángulo en la parte superior derecha
triangle(20,140,120,140,120,240); // Triángulo en la parte central izquierda
triangle(240,140,340,140,240,240); // Triángulo en la parte central derecha
triangle(20,260,120,260,120,350); // Triángulo en la parte inferior izquierda
triangle(240,260,340,260,240,350); // Triángulo en la parte inferior derecha
fill(0,0,0); // Ponemos el relleno del fondo en negro
ellipse (180,80,100,100); // Dibujamos el círculo superior
ellipse (180,200,100,100); // Dibujamos el círculo central
ellipse (180,320,100,100); // Dibujamos el círculo inferior
}
El resultado debe ser una ventana donde nos aparece el semáforo dibujado con triángulos, líneas, círculos y rectángulos. Al iniciar se enciende el color verde durante 5 segundos, después se enciende el ámbar durante 3 segundos y se apaga el verde. Y por último se apaga el ámbar y se enciende el rojo durante 6 segundos. Y se vuelve a repetir el ciclo de nuevo.