Tema 4.-Introducción a la programación con Python
2.-¿Qué es Python?
La sintaxis de Python es simple y legible, lo que lo hace ideal para aquellos que están aprendiendo a programar por primera vez. Además, la comunidad de desarrolladores de Python es muy activa, lo que significa que hay una gran cantidad de recursos y herramientas disponibles para ayudar a los programadores novatos a aprender y a mejorar sus habilidades.
Si eres nuevo en la programación, Python es un gran lugar para comenzar. Con un poco de dedicación y práctica, puedes aprender los fundamentos de la programación y comenzar a crear tus propios programas en poco tiempo.
2.-¿Qué es Thonny?
Entorno de programación Thonny para Python. Sitio web oficial.
Thonny es un entorno de desarrollo integrado (IDE) diseñado específicamente para programadores Python. Su objetivo principal es hacer que la programación en Python sea más accesible para principiantes y, al mismo tiempo, proporcionar las herramientas necesarias para programadores más experimentados.
Manual de Python para ESO y Bachillerato
Este es un manual de iniciación a Python con el entorno de programación Thonny.
3.-Instalación y ejecución de Thonny
Tambien podemos seleccionar dentro de los grupos de programas instalar, el bloque de "Herramientas de desarrollo", donde nos aparecerá entre ellas el entorno Thonny.
4.-Ejercicios con el entorno Thonny
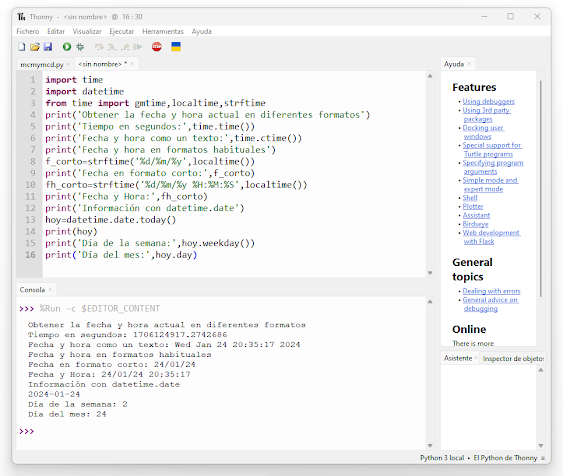
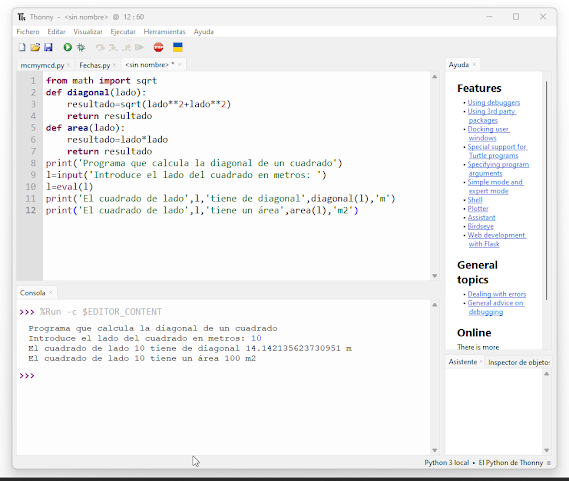
Ejercicio 1: Cálculo del espacio recorrido por un vehículo
5.- Introducción a Turtle Graphics
¿Qué es Python Turtle Graphics?
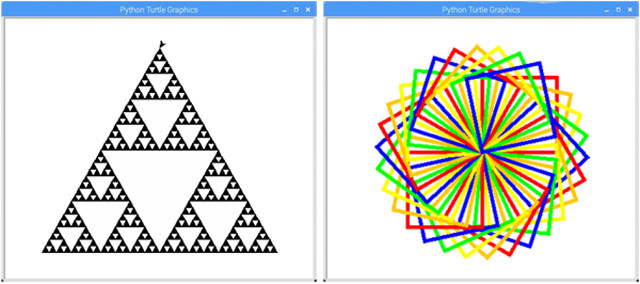
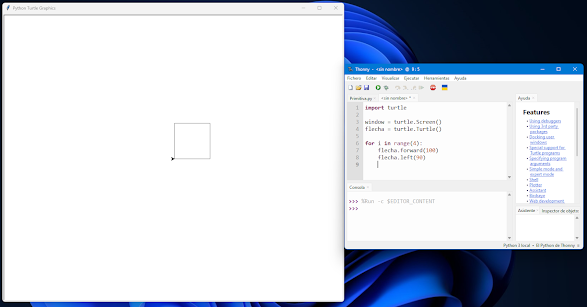
Python Turtle Graphics es un módulo de programación gráfica para Python utilizado como método para enseñar programación a través de coordenadas relativas. El objeto a programar recibe el nombre de tortuga, elemento clave en el lenguaje de programación Logo, creado por Seymour Papert a finales de la década de los 60.

A la tortuga es un objeto al cual se le puede dar órdenes de movimiento (avance, retroceso, giro, etc). Moviendo adecuadamente la tortuga se puede conseguir dibujar todo tipo de figuras. La tortuga dispone de 3 atributos esenciales:
- Posición: Respecto al centro de coordenadas.
- Orientación: Dirección hacia donde mira la tortuga.
- Pluma: Rastro que puede dejar la tortuga al desplazarse.
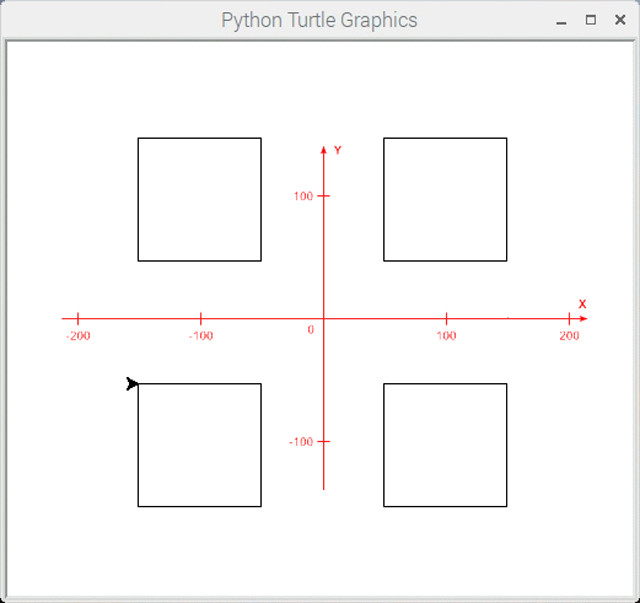
El escenario donde se dibujan las figuras tiene un tamaño dinámico, es decir, se puede variar redimensionando la ventana. El centro de coordenadas está en el centro de la imagen. Puedes ver como disponemos de 4 cuadrantes y tendremos que calcular las posiciones de los mismos a la hora de dibujar figuras.

6.-Introducción al módulo gráfico Tkinter
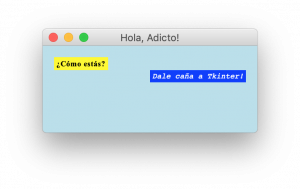
Ejercicio 20: Vamos a usar el módulo Tkinter a través de una simple aplicación «Hola Mundo». Nos permite crear una ventana, mostrar un texto y añadir un botón para salir de la ventana.
Después de las declaraciones de import, la línea siguiente será la de crear la instancia de la clase Tk la cual inicia Tk y crea el interprete asociado a Tcl. Esto también crea una ventana de nivel superior, conocida como la ventana raíz la cual sirve como la ventana principal de la aplicación.
6.1.- ¿Qué es Tkinter?
El paquete tkinter («interfaz Tk») es la interfaz por defecto de Python para el kit de herramientas de GUI Tk. Tanto Tk como tkinter están disponibles en la mayoría de las plataformas Unix, así como en sistemas Windows (Tk en sí no es parte de Python, es mantenido por ActiveState).
Es decir tkinter es una interfaz gráfica de usuario para crear ventanas, botones, cuadros de texto, y otros objetos, para diseñar aplicaciones de usuario.
6.2. Widgets de Tkinter
Fuente: https://www.adictosaltrabajo.com/2020/06/30/interfaces-graficas-en-python-con-tkinter/
A la hora de montar una vista con Tkinter, nos basaremos en widgets jerarquizados, que irán componiendo poco a poco nuestra interfaz. Algunos de los más comunes son:
- Tk: es la raíz de la interfaz, donde vamos a colocar el resto de widgets.

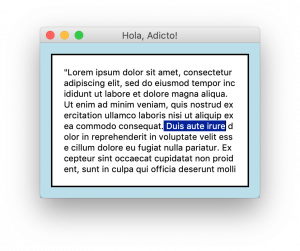
- Label: etiqueta estática que permite mostrar texto o imagen.
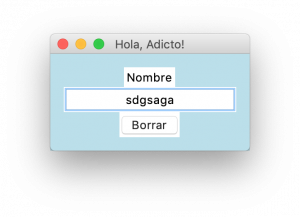
- Entry: etiqueta que permite introducir texto corto (típico de formularios).
- Text: campo que permite introducir texto largo (típico para añadir comentarios).
- Button: ejecuta una función al ser pulsado.
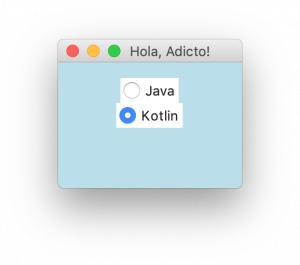
- Radiobutton: permite elegir una opción entre varias.
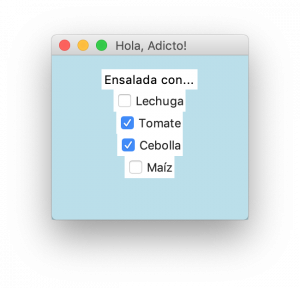
- Checkbutton: permite elegir varias de las opciones propuestas.
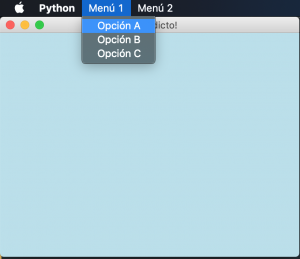
- Menu: clásico menú superior con opciones (Archivo, Editar…).
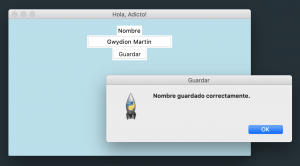
- Dialogs: ventana emergente (o pop-up).
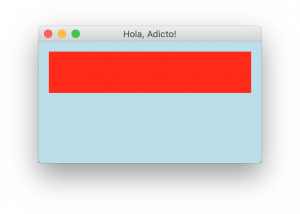
Ejercicio 21: Vamos a crear una aplicación paso a paso, primero creamos la ventana de la interfaz gráfica:
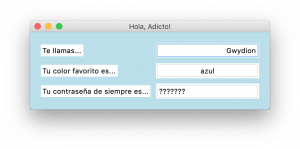
Ejercicio 22:Otro ejemplo de cómo se puede implementar la interacción entre elementos de la interfaz es a través de la implementación de una caja de texto y un botón que al presionarlo realice una búsqueda en Google. La implementación se muestra a continuación:
import tkinter as tk
import webbrowser
root = tk.Tk()
def search_google():
query = textbox.get()
url = f"https://www.google.com/search?q={query}"
webbrowser.open_new_tab(url)
textbox = tk.Entry(root)
textbox.pack()
button = tk.Button(root, text="Search Google", command=search_google)
button.pack()
root.mainloop()
En este ejemplo creamos una caja de texto utilizando tk.Entry y un botón utilizado usando tk.Button. Luego, creamos una función llamada search_google que utiliza la biblioteca webbrowser para abrir una búsqueda de Google en una nueva pestaña con la consulta escrita en la caja de texto.
Finalmente vinculamos el botón con la función search_google implementando la función command en el botón.
Ejemplo 23: Operaciones de sumar, restar, multiplicar y dividir con dos números
Vamos a crear una sencilla calculadora paso a paso que utiliza varios widget. En primer lugar vamos a crear la ventana con el título y una línea con un cuadro de texto donde aparecerán los resultados del cálculo. Este cuadro de texto se pone en fondo negro y se incializa con un cero en color verde:








































No hay comentarios:
Publicar un comentario