Tema 1.- Programación con Scratch
1.- Introducción al programa SCRATCH
2.- Entorno de Scratch
3.- Tipos de bloques
4.- Primeros pasos con Scratch
5.- Actividades a realizar con Scratch
Scratch es un lenguaje de programación por bloques que permite desarrollar habilidades como el pensamiento computacional, razonamiento lógico, creatividad, e inclusive, desarrollando habilidades artísticas y socioemocionales, y otras competencias tecnológicas para el futuro. Está especialmente diseña para que los niños aprendan a programar desde edades muy tempranas.
Los bloque se clasifican por grupos y no todos pueden encajar con otros bloques, sino que hay que colocar los que se corresponden. La programación en bloques nos permite aprender la lógica de programación desde niños, mediante el uso de sencillas conexiones en forma de bloques. Cada bloque tiene una instrucción, condición o evento diferente. Para programar el paso a paso de una tarea, se deben de encajar los bloques de forma ordenada y lógica. Al juntarlos encajan como piezas de lego o rompecabezas y se van creando pilas o cadenas secuenciales de bloques, es decir, pequeños programas.
La programación por bloques tiene también elementos como variables, condicionales, bucles, entre otros. Sin embargo, a diferencia de los lenguajes escritos de programación, los bloques se ordenan en grupos de distintos colores. Por ejemplo, tenemos un grupo para los bloques de movimiento en color azul, otro grupo en color verde para los operadores matemáticos, etc.
Antes de empezar a programar vamos a realizar el siguiente cuestionario:
Ejercicio 0.- Cuestionario antes de programar con Scratch
2.- Entorno de Scratch
Scratch es un entorno de programación visual desarrollado por el Grupo Lifelong Kindergarten del MIT (Instituto de Tecnología de Massachusetts) que está diseñado para enseñar conceptos de programación y pensamiento computacional de una manera accesible y divertida para niños y principiantes. A continuación, te proporciono una descripción detallada del entorno de programación de Scratch:
1. Interfaz de usuario:
- Scratch presenta una interfaz de usuario amigable y colorida que es atractiva para los niños. La pantalla principal se divide en varias áreas clave:
- Escenario: Aquí es donde se muestra la ejecución del proyecto, lo que permite a los usuarios ver sus animaciones y juegos en acción.
- Área de bloques: Es donde los usuarios crean y ensamblan programas utilizando bloques de código visuales. Los bloques representan acciones y lógica de programación y se pueden arrastrar y soltar en el área de secuencia.
- Área de secuencia: Aquí es donde se ensamblan los bloques para crear scripts. Los bloques se pueden apilar verticalmente para definir el flujo de ejecución de un proyecto.
- Paleta de bloques: Ofrece una amplia variedad de categorías de bloques, como eventos, movimiento, apariencia, sonido, etc., que los usuarios pueden utilizar para construir programas.
- Área de escenario: Permite a los usuarios agregar personajes, objetos y fondos a su proyecto y luego interactuar con ellos mediante la programación.
2. Personajes y escenarios:
- Scratch permite a los usuarios crear personajes personalizados y fondos para sus proyectos. Puedes dibujar tus propios personajes o cargar imágenes desde tu computadora. Los personajes pueden tener múltiples disfraces que se pueden cambiar durante la ejecución del programa.
3. Programación visual:
- En lugar de escribir código de programación en lenguajes de programación tradicionales, Scratch utiliza bloques de código visual que se ensamblan de manera intuitiva. Los bloques están diseñados para ser fáciles de entender y manipular, lo que lo hace ideal para principiantes.
4. Secuencia de bloques:
- Los bloques se pueden colocar en la secuencia para crear programas. Los bloques se ejecutan de arriba a abajo en el orden en que se colocan en la secuencia.
5. Eventos:
- Scratch se centra en la programación basada en eventos. Los programas pueden responder a eventos como clics de ratón, teclas presionadas o colisiones entre objetos.
6. Sonido y medios:
- Scratch permite a los usuarios agregar sonidos a sus proyectos, grabar sonidos directamente en el programa y utilizar una variedad de efectos de sonido predefinidos.
7. Compartir y colaborar:
- Scratch tiene una comunidad en línea donde los usuarios pueden compartir sus proyectos, ver los proyectos de otros, remixar proyectos existentes y colaborar en la creación de proyectos.
8. Plataformas:
- Scratch está disponible en línea a través de un navegador web y como una aplicación de escritorio descargable. Además, se puede ejecutar en sistemas operativos Windows, macOS y Linux.
En resumen, Scratch es un entorno de programación visual diseñado específicamente para enseñar programación de manera divertida y accesible. Su interfaz amigable y su comunidad en línea fomentan la creatividad y el aprendizaje colaborativo, lo que lo convierte en una herramienta poderosa para introducir a niños y principiantes en el mundo de la programación y la informática.
Para conocer mejor el entorno de Scratch vamos a realizar las siguientes actividades:
Ejercicio 1.- Explora el escritorio de Scratch
Ejercicio 2.- Interfaz de Scratch
3.- Tipos de bloques
Scratch utiliza varios tipos de bloques de programación visual que los usuarios pueden ensamblar para crear scripts y proyectos. Estos bloques se organizan en categorías para facilitar su acceso y utilización. A continuación, te proporciono una descripción detallada de los tipos de bloques más comunes que Scratch ofrece:
1. Bloques de Eventos: Estos bloques permiten a los programas responder a eventos específicos, como el inicio del programa, clics de ratón o pulsaciones de teclas. Algunos ejemplos de bloques de eventos son:
- "Al presionar bandera verde": Inicia el programa cuando se hace clic en la bandera verde.
- "Cuando se presiona [tecla]": Activa una acción cuando se pulsa una tecla específica.
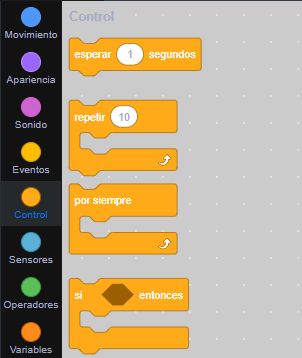
2. Bloques de Control: Estos bloques controlan la ejecución de los programas al permitir la repetición de acciones o la toma de decisiones. Ejemplos de bloques de control incluyen:
- "Repetir [n] veces": Ejecuta un conjunto de bloques un número específico de veces.
- "Si [condición], entonces": Permite tomar decisiones en función de una condición.
3. Bloques de Movimiento: Estos bloques controlan el movimiento de los personajes y objetos en el escenario. Algunos bloques de movimiento son:
- "Mover [n] pasos": Hace que un objeto se mueva una distancia específica.
- "Girar [n] grados": Rota un objeto en un ángulo determinado.
4. Bloques de Apariencia: Estos bloques cambian la apariencia de los personajes u objetos en el escenario. Ejemplos de bloques de apariencia incluyen:
- "Cambiar efecto de [efecto] por [n]": Aplica efectos visuales como desenfoque o brillo.
- "Cambiar disfraz a [nombre]": Cambia la apariencia del personaje a un disfraz específico.
5. Bloques de Sonido: Estos bloques controlan la reproducción de sonidos en el proyecto. Ejemplos de bloques de sonido son:
- "Reproducir sonido [sonido]": Reproduce un sonido específico.
- "Detener todos los sonidos": Detiene la reproducción de todos los sonidos.
6. Bloques de Sensing (Sensores): Estos bloques permiten a los programas detectar eventos o condiciones en el entorno del proyecto. Algunos ejemplos de bloques de sensores son:
- "Tocando [objeto]": Comprueba si un objeto está tocando a otro.
7. Bloques de Operadores: Estos bloques realizan operaciones matemáticas y lógicas en valores. Ejemplos de bloques de operadores incluyen:
- "Sumar [n] a [n]": Realiza una suma.
- "Mayor que [n] > [n]": Comprueba si un valor es mayor que otro.
8. Bloques de Variables: Estos bloques permiten a los usuarios crear y gestionar variables para almacenar datos. Ejemplos de bloques de variables son:
- "Establecer [variable] a [valor]": Asigna un valor a una variable.
- "Cambiar [variable] por [n]": Modifica el valor de una variable.
Estos son algunos de los tipos de bloques más comunes en Scratch. La combinación de estos bloques permite a los usuarios crear una amplia variedad de proyectos interactivos, juegos y animaciones de manera visual y divertida. Scratch fomenta el pensamiento lógico y la resolución de problemas a través de la programación sin requerir conocimientos de codificación tradicional.
Para sacarle todo el provecho a este entorno de programación es necesario conocer las herramientas de las que dispone, para ello vamos a realizar estos ejercicios:
Ejercicio 3.- Clasificar bloques en Scratch
Ejercicio 4.- Bloques de sensores en Scratch
Ejercicio 5.- Estructuras de control en Scratch
Ejercicio 6.- Empareja arrastrando bloque y concepto de sensores en Scratch
4.- Primeros pasos con Scratch
Aquí tienes algunos ejemplos de los primeros pasos de programación con Scratch, adecuados para principiantes:
1. Movimiento Básico:
- Arrastra un bloque de evento "Al presionar bandera verde" y, a continuación, un bloque de movimiento "Mover [n] pasos" dentro de él.
- Configura la cantidad de pasos y haz clic en la bandera verde. Verás cómo el personaje se mueve cuando se inicia el programa.
2. Cambio de Apariencia:
- Arrastra un bloque de evento "Al presionar bandera verde".
- Luego, agrega un bloque de apariencia "Cambiar disfraz a [nombre]" para el sprite.
- Añade un segundo disfraz al sprite desde la biblioteca.
- Haz clic en la bandera verde para ver cómo cambia la apariencia del sprite.
3. Repetición Simple:
- Agrega un personaje o sprite al escenario.
- Usa un bloque de evento "Al presionar bandera verde".
- Agrega un bloque de control "Repetir [n] veces".
- Coloca bloques de movimiento dentro del bloque "Repetir" para que se ejecuten varias veces.
- Cuando hagas clic en la bandera verde, verás cómo se repiten las acciones.
4. Toma de Decisiones:
- Agrega un sprite y un fondo al escenario.
- Utiliza un bloque de evento "Al presionar bandera verde".
- Agrega un bloque de control "Si [condición], entonces" y coloca bloques de movimiento dentro de él.
- Configura una condición, como "Si el sprite toca el borde".
- Cuando hagas clic en la bandera verde, el sprite se moverá según la condición establecida.
5. Uso de Sonidos:
- Agrega un sprite y un bloque de evento "Al presionar bandera verde".
- Utiliza un bloque de sonido "Reproducir sonido [sonido]" para reproducir un sonido cuando comience el programa.
- Puedes agregar un bloque de sonido adicional, como "Esperar [n] segundos" antes de reproducir el sonido para un efecto de retardo.
6. Variables Simples:
- Crea una variable haciendo clic en la pestaña de variables y seleccionando "Crear una variable".
- Usa un bloque de evento "Al presionar bandera verde" para configurar la variable a un valor inicial.
- Luego, utiliza bloques de operadores para cambiar y mostrar el valor de la variable en el escenario.
Estos son ejemplos simples de cómo comenzar a programar con Scratch. Con estos fundamentos, los principiantes pueden construir gradualmente proyectos más complejos y explorar las capacidades avanzadas de Scratch a medida que adquieren experiencia en programación visual. La práctica y la experimentación son claves para aprender y mejorar en Scratch.
Ejercicio 7.- Propiedades de los objetos en Scratch
Ejercicio 8.- ¿Qué sucede al ejecutar cada bloque?
Ejercicio 9.- Diseño de un programa. Sentido de los bloques de Scratch
5.-Actividades a realizar con Scratch
Realiza estos ejercicios de la web REA -> Recursos Educativos Abiertos de la Junta de Andalucia.
Ejercicio 10.- Par o impar con Scratch
Ejercicio 11: Adivinar un número aleatorio en un intervalo (ej: entre 1 y 500)
Ejercicio 12: Dibujar polígonos de n lados con una longitud dada
Este ejercicio tiene varios objetos, el objeto1 es el gato y tiene el código indicado en la figura anterior.
El objeto bola dibuja el polígono al hacer clic sobre él. Su código se muestra en la siguiente figura:
El botón "Longitud+" incrementa la longitud del lado en una unidad, lo mismo para el botón "Longitud-" que disminuye la longitud del polígono. Hay otros dos botones para disminuir o aumentar el número de lados. Intenta replicar el código mostrado en la figuras y prueba el funcionamiento.




















No hay comentarios:
Publicar un comentario